XDで使っているプラグインを自分用のメモとして紹介します。(有名どころがほとんどですし、目新しいものもないですが)
気に入ったものが増えれば随時更新します。
Stark
コントラストなどをチェックできるプラグイン。
Contrast Grid やAdobe Color を使うようになってから出番は減りましたが、一時期はこれがないとデザインできないくらい使っていました。
Rename it
レイヤーやアートボードの名前を一括で変更できるプラグイン。
レイヤーパネルの順番に連番をつけたり、Google Analyticsでのアクセス解析に同意するとレイヤー名を置き換えられます。
Artboard Plus
アートボードの位置やレイヤーパネルでのアートボードの順番を昇順、降順に並び替えしてくれるプラグイン。
Remove Decimal Numbers
小数点を四捨五入できるプラグイン。
Split Rows
テキストボックスを1行ごとに分割してくれるプラグイン。
リストや表など1つのテキストボックスで表現されているとコーディングしづらいデザインのときに使っています。
RepeatGrid Fitter
リピートグリッドの列数と個数を指定してちょうど良い大きさにしてくれるプラグイン。
リピートグリッドを使う機会は個人的にあまりないのですが、アーカイブページのデザインをするときによく使っています。
Copy CSS to Clipboard
開発者モードでURLを発行しなくてもCSSをコピーできるプラグイン。
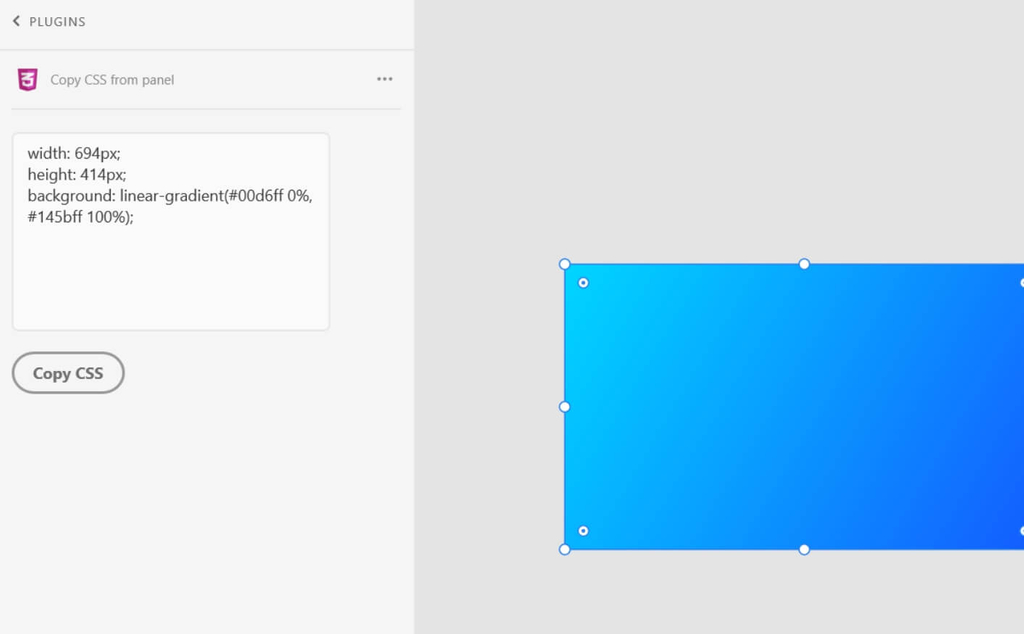
CSSをクリップボードにコピーせず、どんなCSSになるのか知りたい場合は「Copy CSS from panel 」がおすすめです。
Copy CSS from panelは以下のようにオブジェクトを選択するとサイドバーにCSSとコピーボタンが表示されます。

Copy CSS to Clipboardもですが、グラデーションの角度はコピーできないのが残念。
気になって入れてみたけど使いこなせていないプラグイン
Line Height
テキストボックスの行間を倍数で設定できるプラグイン。
行間を設定するときに計算式が使えるのでなくても良いかなと思うのですが、インストールしてあるので載せておきます。
「Favicon Export」もしくは「App Icon Generator」
どちらも1つのアートボードから複数サイズのファビコン画像を生成してくれるプラグイン。
実務で使ってないので本当に必要かどうかはわかりません。
Swap Fill and Border
塗りと線を入れ替えるプラグイン。
Docs 2 Design
ExcelからXDへのテキストの流し込みを楽にできるプラグイン。
現時点では出番がないですが、出番が来たら使ってみたい!
Xray
アートボード内で使っているフォントファミリーやサイズ、ウェイト、ボーダーの太さなどがわかるプラグイン。
アセットやスタイルガイドが用意されていないデザインデータで使えると便利そうだなと思って入れたのですが、Webサイトのデザインはレイヤー数が多く、取得に時間がかかってしまい、使いこなせていません。
Trimlt
テキストボックスやアートボード、リピートグリッドの大きさを中身にピッタリに調整してくれるプラグイン。
昔はよく使っていたのですが、テキストボックスはXDの機能で合わせられますし、リピートグリッドもRepeatGrid Fitterを使うようになってから出番が減少。
アートボードのサイズを合わせる必要があるときに手作業で合わせているので、活用して楽をしたいです。
まとめ
使いやすいプラグインに変更したり、標準機能でまかなえるプラグインを削除した場合は更新します。

