こんにちは。やまぐちなな(@nana_winter_web )です。
今日は、テキストエディタでブラウザのテキストエリアの入力ができる「GhostText」をVS Codeで使用する方法を紹介します。
今回は紹介しませんが、Atomなどのテキストエディタでも使用することができますよ。
VS Codeをまだインストールしていない人はぜひインストールしてみてください。
テキストエリアの入力がテキストエディターでできる「GhostText」とは
ChromeとVS CodeにGhostTextという拡張機能を入れることで、お問い合わせフォームへの入力やメールの作成がVS Codeなどのテキストエディタでできるようになります。
お問い合わせフォームや、メールの作成はテキストエリアに直接入力しても不便は感じないかと思いますが、記事の投稿やWeb上でテーマのカスタマイズなどをする場面で、大活躍します。

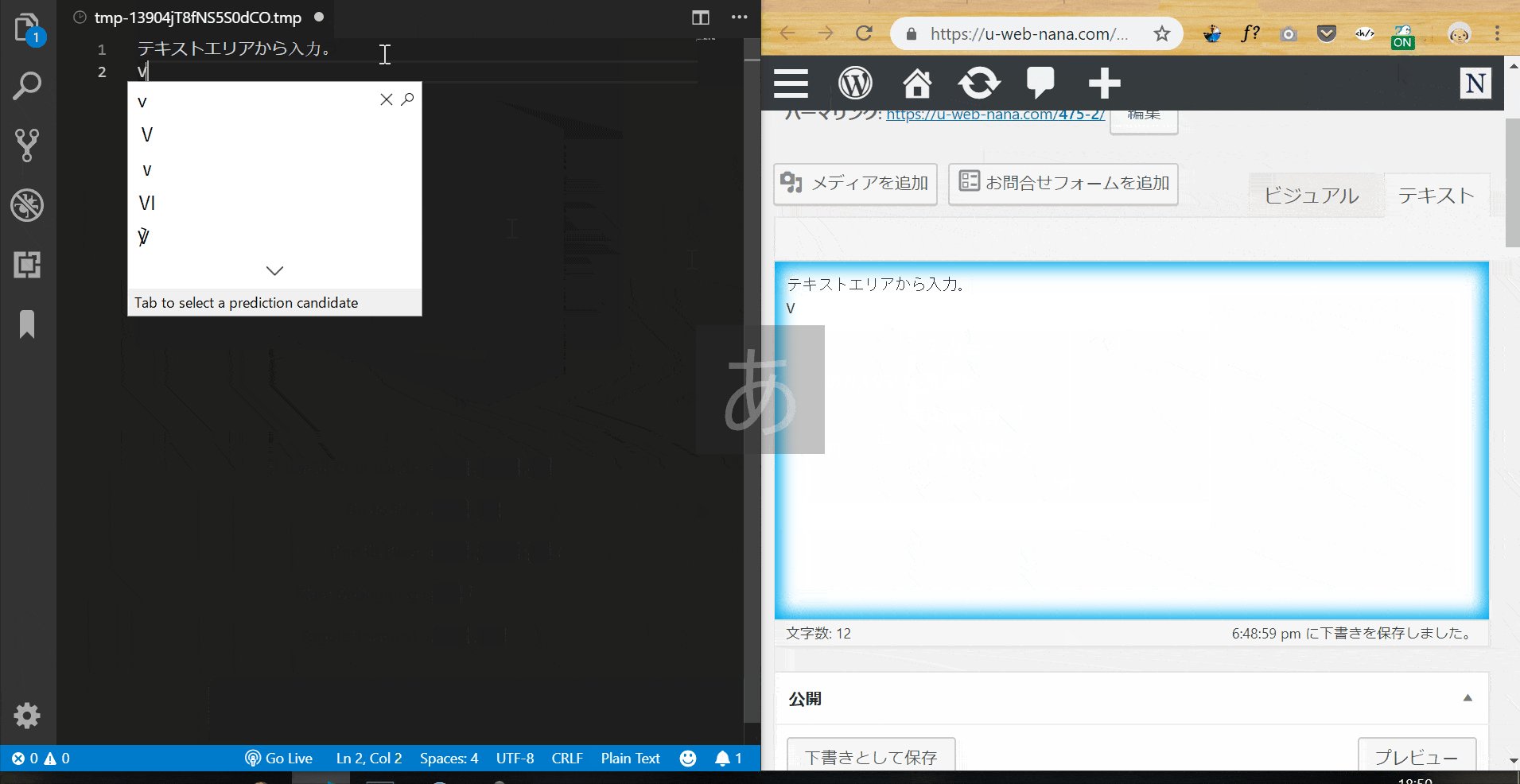
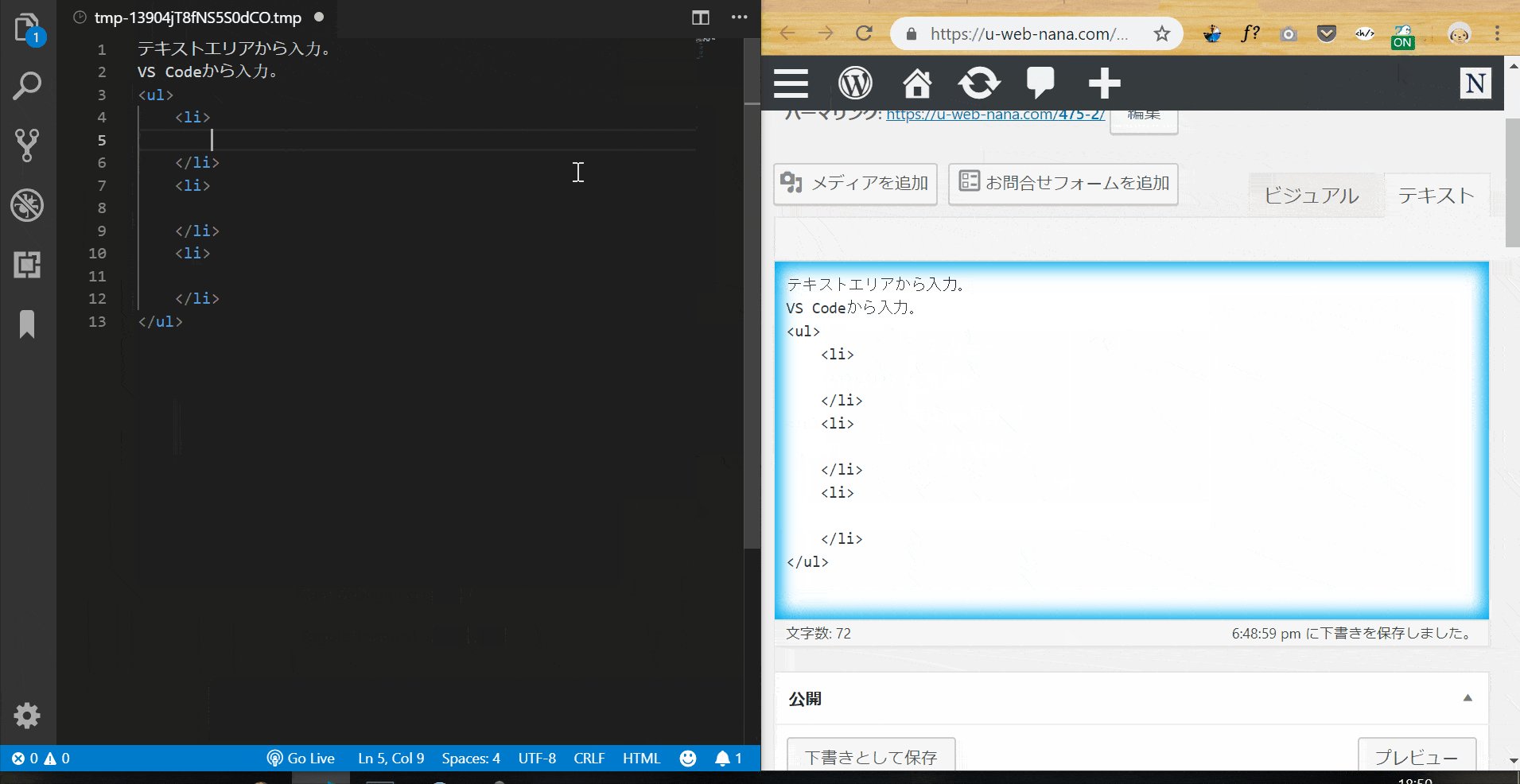
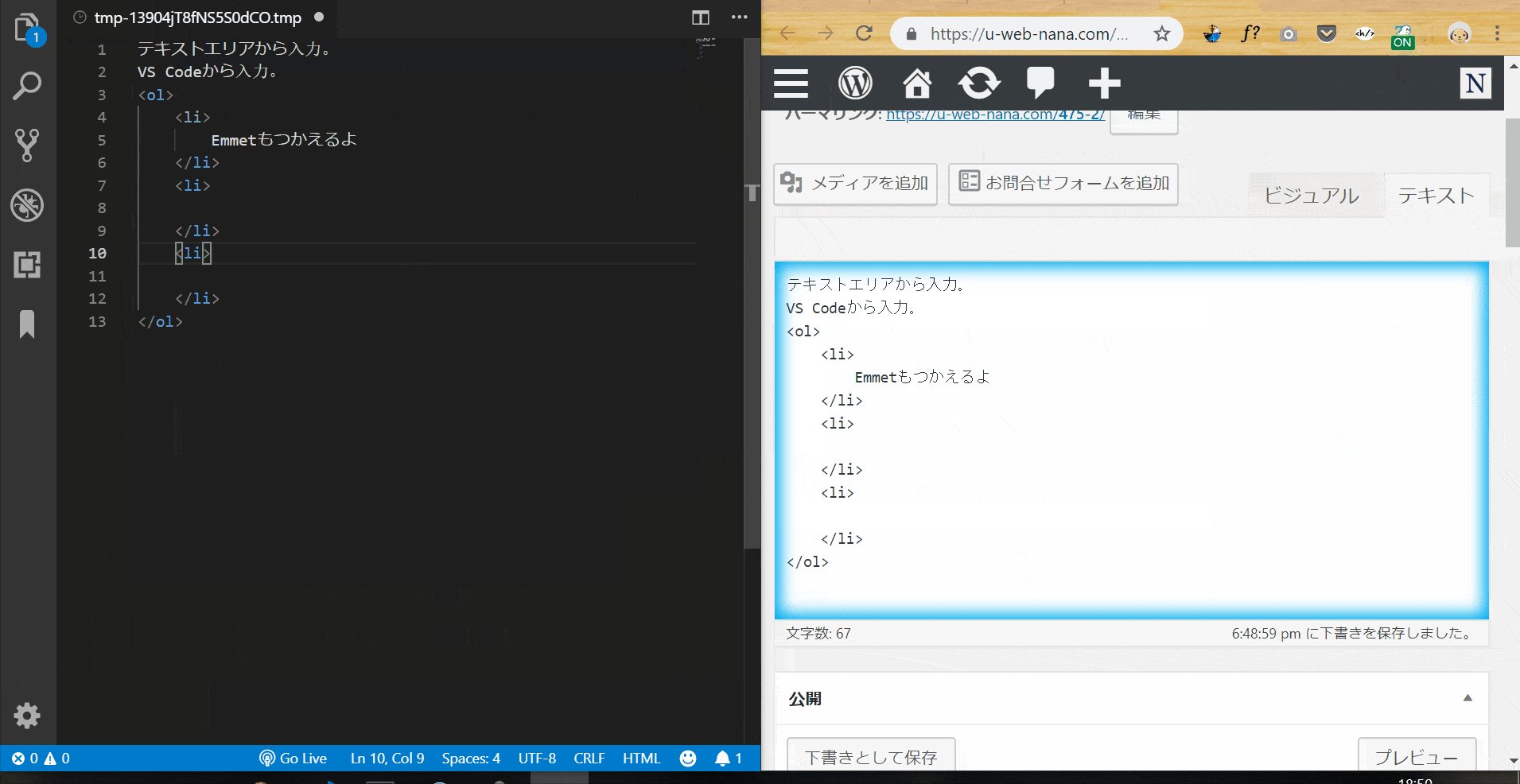
テキストエリアとVS Codeが同期しているので、VS Codeから入力しても、テキストエリアで入力しても双方の内容が一致します。
ブログを書くときなど、文章はVS Codeで入力し、画像だけボタンから挿入する場合なども、戸惑うことなく作業できます。
タブキーでのインデントや、カーソルを追加して一括編集や文字の置き換え、言語の設定をHTMLなどに変更すれば、Emmetやタグの予測も使用できます。
たったの2ステップ。「GhostText」の導入方法
GhostTextを導入するのは2ステップと、とても簡単なので、ぜひ一度試してみてください。
Chromeに拡張機能を入れる
下記のボタンをクリックするか、Chromeウェブストアで「GhostText」と検索すればダウンロードページにアクセスできます。

ダウンロードページにアクセスしたらインストールボタンをクリックして、拡張機能をインストールしてください。
VS Codeに拡張機能を入れる
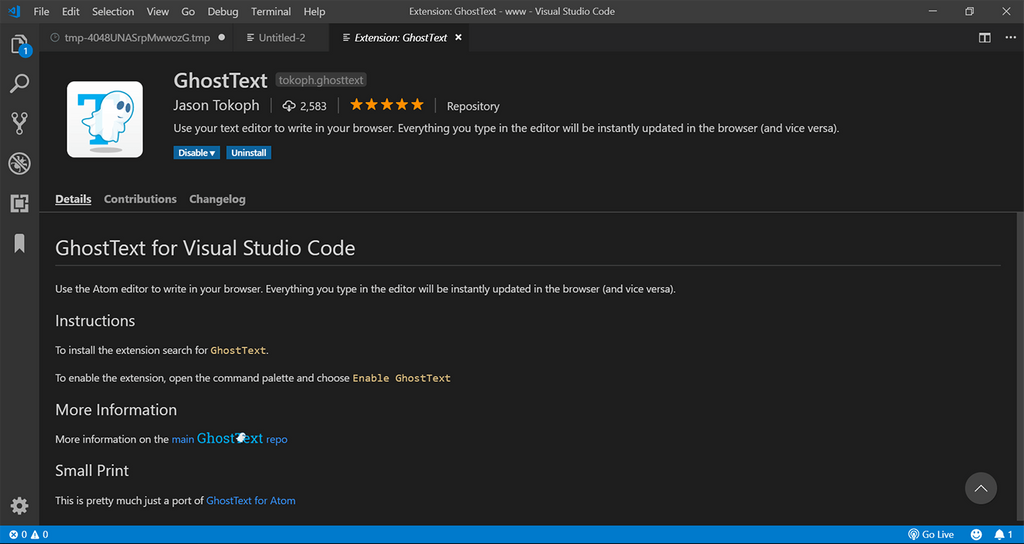
下記のリンクからもインストールできますが、VS Codeからインストールするほうがわかりやすいと思います。

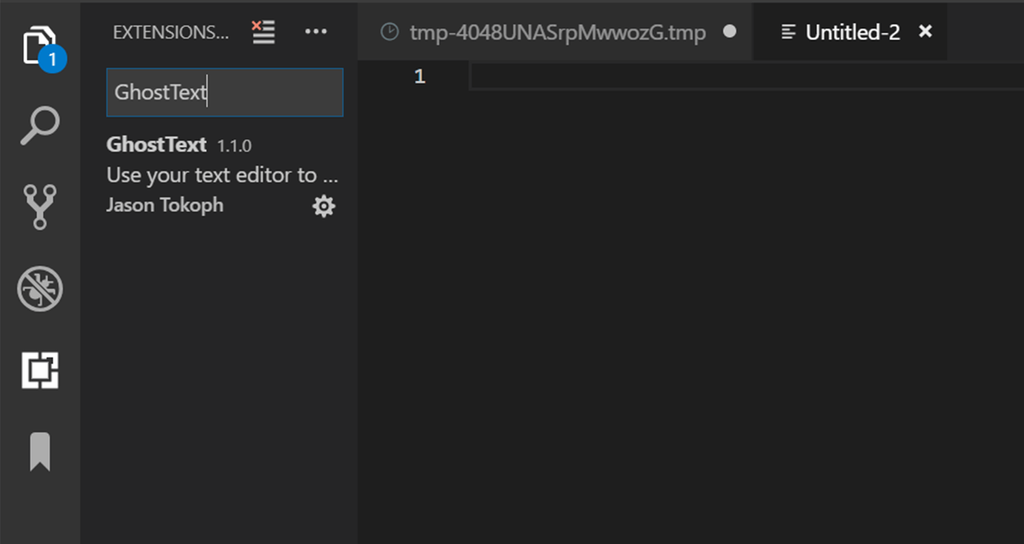
拡張機能画面を、左の上から5つ目の四角いアイコンをクリックするかCtrl+Shift+Xで開き、GhostTextと検索して拡張機能をインストールします。

Chromeと同じく、オバケがかわいいアイコンが目印です。
GhostTextの使い方
インストールも簡単ですが、使い方も簡単です。
VS Codeでコマンドを実行する

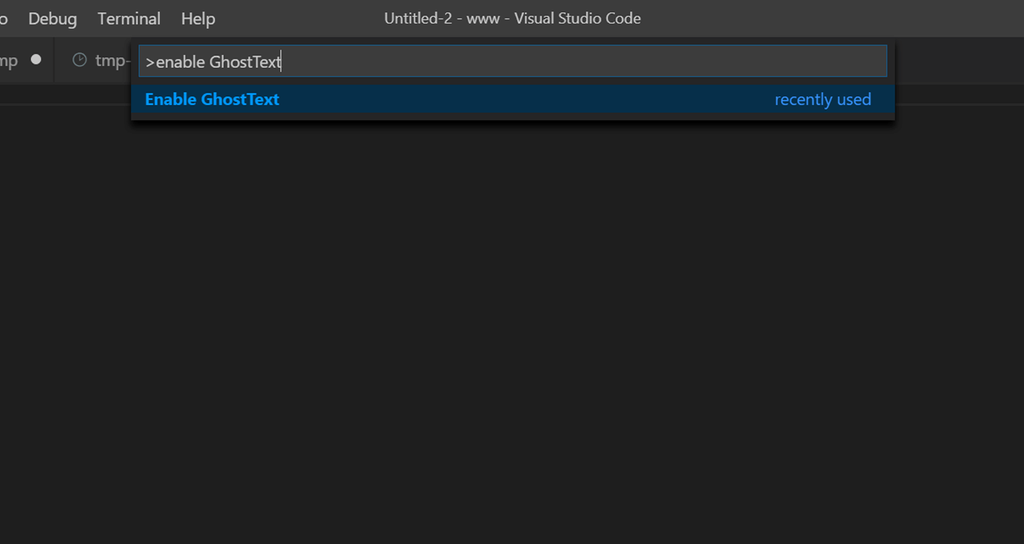
VS CodeでCtrl(Command)+Shift+PもしくはF1でコマンドパネルを出し、Enable GhostTextと入力して実行(Enter)します。
毎回使い始める前に入力しないといけないのですが、一度入力して実行すれば、履歴からすぐに見つかるのでそれほど面倒ではありません。
Chromeでテキストエリアを選択する

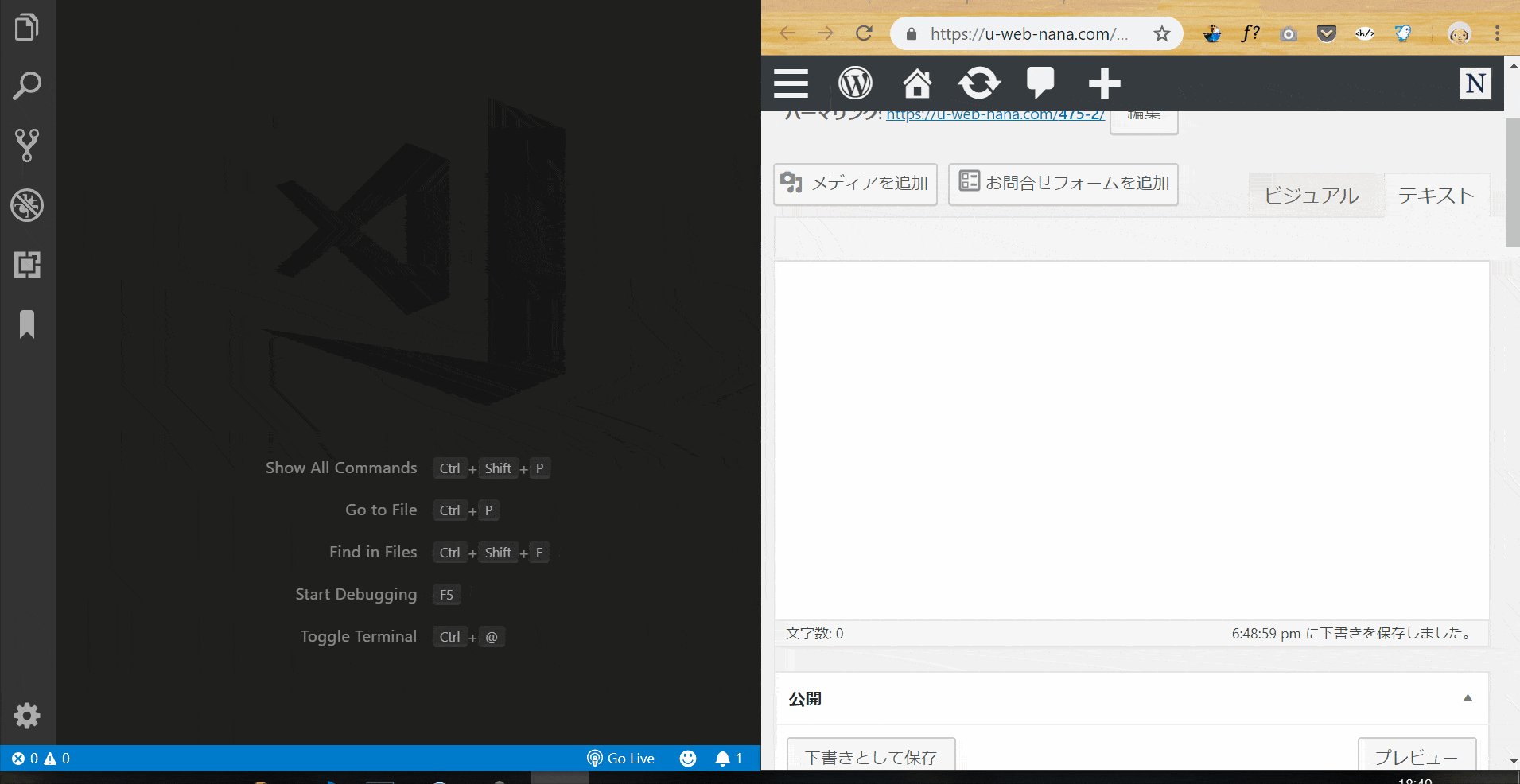
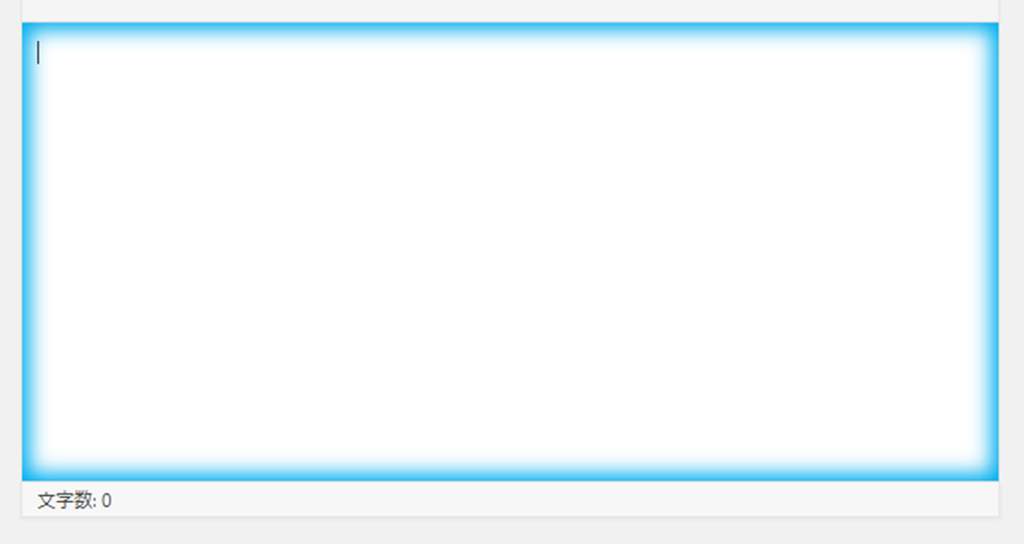
Chromeで入力したいテキストエリアがあるページを表示し、拡張機能のアイコンをクリックしてから、入力したいテキストエディタをクリックするとテキストエリアの内側が青くなります。
VS Codeを見て、新しいファイルが生成されていれば、入力を始めることができます。
テキストエリアをクリックしなくても同期が開始するテキストエリアもあるので、その場合は、拡張機能のアイコンをクリックするだけで入力を始めることができます。
作成された新規ファイルは保存せずに閉じてしまって良いです。
VS Codeの行の折り返しはオフにするのがおすすめ
行が折り返されたところが、改行と認識される場合があるので、行の折り返しはオフにしておくほうがおすすめです。
ショートカットはAlt+Zです。
上手くいかないこともある
まれに、手順通りにしても、VS Codeで、新規ファイルが作成されないことがあります。
その時は、一度パソコンを再起動してみたり、もう一度テキストエリアをクリックすると直ることがあるので試してみると良いかもしれません。
まとめ
自分でタグを入力してブログを書く人や、テーマのカスタマイズをする人におすすめです。
効率が良くなるのでぜひ一度使ってみてください。
以上、VS Codeでテキストエリアを直接編集しているように見える、「GhostText」の紹介でした。