こんにちは。CSS大好き、やまぐちなな(@nana_winter_web )です。
CSSは大好きですが、そのままだと書くのが面倒なので、普段はプリプロセッサである、SCSSを使用しています。
SCSSをいろいろな方法でコンパイルしてきましたが、Preprosじゃないとだめだったので、今までに使ったSCSSのコンパイル方法とPreprosのおすすめポイントを紹介します。
今までに使ったコンパイル方法
SCSSのコンパイル方法はいろいろありますが、わたしが使ったのは下記の4つです。
- GUIコンパイラ「koala」
- Visual Stadio Codeの拡張機能「Easy Sass」、「Live Sass」
- GUIコンパイラ「Prepros」
- タスクランナー「gulp」を使用してコンパイル
使用した順番は、だいたいリストの通りですが、gulpを使ってからやっぱりPreprosがいいなと思って戻ってきました。
Windowsで使えるコンパイル方法はほぼ網羅したかなと思います。コマンドプロンプトを使ってコンパイルするのはめんどくさいと思ったのでやっていません。
それぞれのコンパイル方法の特徴
それぞれのコンパイル方法を簡単に紹介します。
ほんとに簡単にしか紹介しないので気になるものがあれば検索してみてください。
| 名前 | 特徴 |
|---|---|
| koala | ソフトをインストールして設定するだけ。 自動でプレフィックスを付けてくれる。 |
| Easy Sass(拡張機能) | 拡張機能を入れるだけなので、一番手っ取り早くコンパイルできる。 テキストエディターを起動するだけでコンパイルされる。 |
| Live Sass(拡張機能) | 拡張機能を入れるだけなので、一番手っ取り早くコンパイルできる。 Watch Sassボタンを押さないとコンパイルされない。 |
| Prepros | ソフトをインストールするして設定するだけ。自動でプレフィックスを付けてくれる。 パーシャルファイルを保存すると、親ファイルが自動でコンパイルされる。 |
| gulp | CUIでコンパイルするのに似ている。自動でプレフィックスを付けてくれる。 インストールからコンパイルまでが長い。 |
gulp以外はRubyやNode.jsを入れなくても良いという共通の特徴があります。
それだけで、SCSSを導入するハードルがかなり下がるのではないかと思います。
Visual Stadio Codeの拡張機能のEasy SassとLive Sassの違いはテキストエディタを立ち上げて保存するだけでコンパイルされるか、ボタンを押さないと保存してもコンパイルされないかだけです。
Visual Stadio Code以外のテキストエディタでも同様の拡張機能があるのでお気に入りのテキストエディタで探してみると良いかも。
「Prepros」の素晴らしいところ
いろいろな方法を紹介して、この方法がよさそうだなとか思った人もいるかもしれませんが、今日の本題のPreprosじゃないとダメだった理由の紹介です。
- パーシャルファイルを保存したら親ファイルがコンパイルされる
- 生成されるファイルは「prepros-6.config」のみ
- インターフェイスがわかりやすい
パーシャルファイルを保存したら親ファイルがコンパイルされる
これがないと、パーシャルファイルを保存したら、親ファイルを保存してようやくコンパイルという手間がかかってしまいます。
VS Codeの拡張機能であるLive Sassでも同様の機能があります。
gulpも便利ではあるのですが、導入に手間がかかるので、手軽なのはLive Sassもしくは、Preprosです。
生成されるファイルは「prepros-6.config」のみ
生成されるファイルが多いとフォルダー内がごちゃごちゃしてしまうし、必要なファイルをうっかり消してしまった時が怖いので、生成されるファイルが少ないのは利点です。
生成しないように設定すれば、フォルダー内に余計なファイルが一切なくなります。
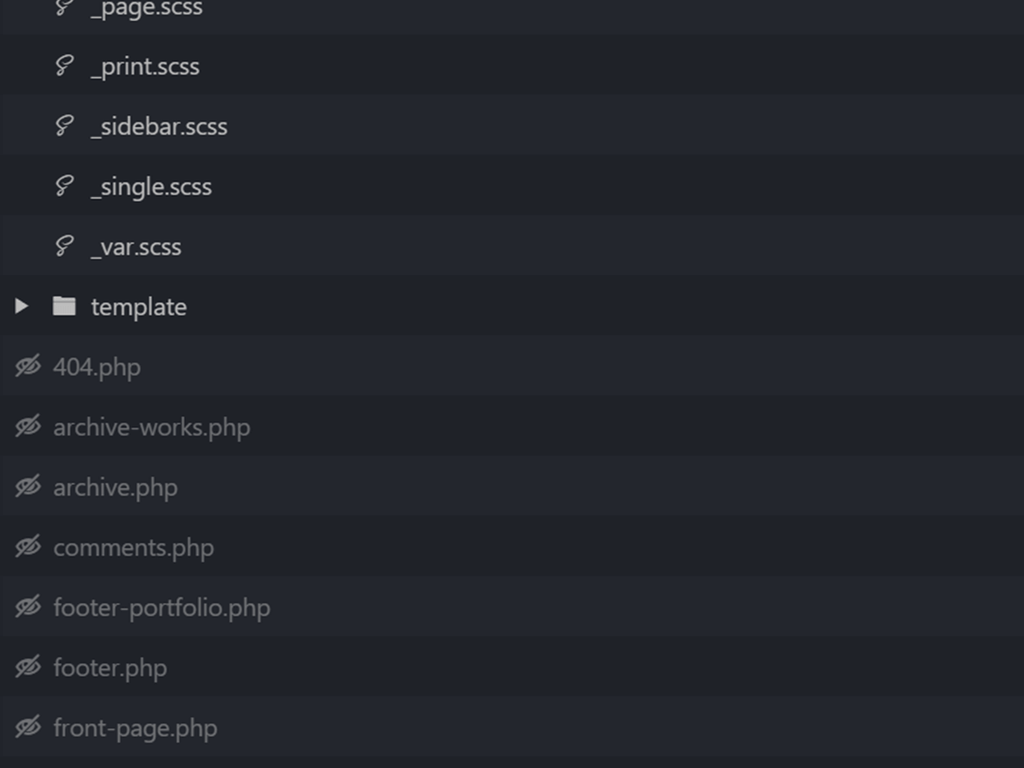
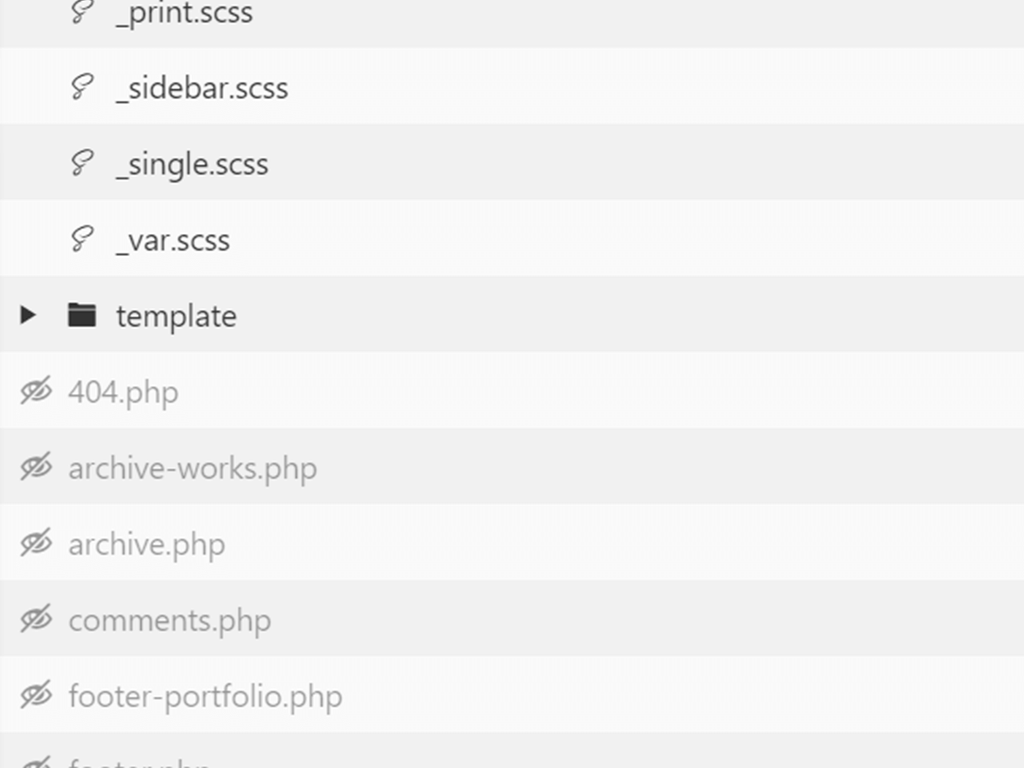
インターフェイスがわかりやすい
Prepros自体は基本立ち上げているだけで操作することはほとんどありませんが、分かりにくいよりもわかりやすい方が良いですよね。

監視していないファイルは色が薄くなっていて、目にスラッシュが入ったようなアイコン、監視しているファイルはそれぞれの言語のアイコンになっているので違いがわかりやすいです。

わたしは黒いテーマを使用していますが、白っぽいテーマにすることもできます。
まとめ
SCSSファイルが1つなら、テキストエディタの拡張機能で十分ですし、GUIじゃなくてもいいのであれば、gulpもありだと思います。
SCSSを本格的に利用し始めたら、無料トライアルでも期間、機能は無制限の「Prepros」もおすすめです。