こんにちは。やまぐちなな(@nana_winter_web )です。
最近、行ごとに背景色がついたデザインをよく見ますね。
人によって座布団や、テプラと呼ぶこともあるようです。
行ごとに背景色がついたデザインをコーディングするときは、行ごとにタグで囲む方法が一般的ですが、今日は行ごとにタグで囲わず再現する方法をご紹介します。
このコードを試す前に
ベンダープレフィックスが必要
一部のブラウザを除き、-webkit-のベンダープレフィックスが必要です。
対応ブラウザはこちらをご覧ください。
box-decoration-break - CSS: カスケーディングスタイルシート | MDN
IEことInternet Exploreには非対応

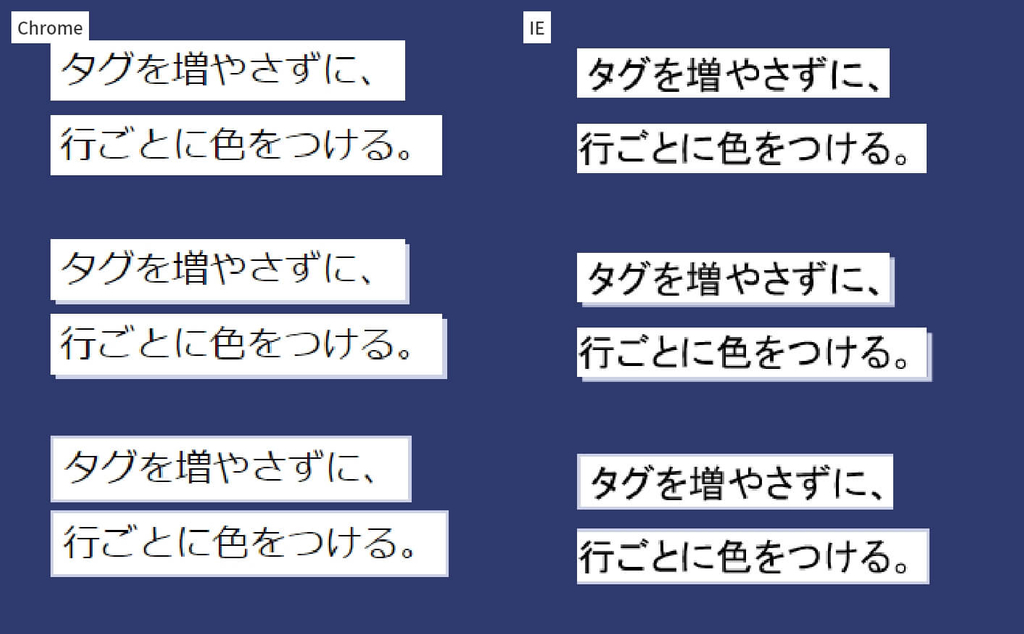
IEで表示した場合paddingやborderなどが途切れて表示されます。
内容が読めれば良いという扱いの場合には利用できます。
コード
.background-text {
display: inline;
font-size: 1.5rem;
padding: 0.125em 0.25em 0;
background: #fff;
line-height: 2;
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}上のコードを表示するとこのようになります。
box-shadowや、borderをつけてもきれいに表示できます。
まとめ
このコードを使えば、行ごとにタグで囲む必要がなく、ブラウザのサイズによって改行されてもきれいに表示できるのが良いですね。

