こんにちは。やまぐちなな(@nana_winter_web )です。
UWebを始めてから、「誰にでも優しいWebサイト」という言葉を使ってきました。
誰にでも優しいWebサイトを増やしたくてUWebを始めたといっても過言ではありません。
ただ、誰にでも優しいサイトの定義がわからないままだと、誰にでも優しいWebサイトは作れないと思います。
そこで、誰にでも優しいWebサイトとは何なのか、どうすればそのようなWebサイトを作ることができるのかを紹介します。
誰にでも優しいWebサイトとは。UWebの考える定義を紹介します
「年齢、障がいなどにかかわらず、どのような言語・地域・環境であっても内容がわかるWebサイト」という定義で使用しています。
一般的には、アクセシビリティに配慮したWebサイトと言うことや、「どのような人でも利用することができる」という説明、定義が多いように思います。
ただ、利用することができても、内容がわからなければ意味がないので、内容がわかるという定義にしています。
また、アクセシビリティといわれて何のことかわかる人は少ないですし、幅広い人に知ってほしいことなので、「誰にでも優しいWebサイト」という言葉を使っています。
以下、Webサイトを略してサイトと記載します。
誰にでも優しいサイトへ近づけるポイント
見た目だけがきれいなサイトはHTMLがぐちゃぐちゃでもCSSで何とかすれば作ることができます。 しかし、HTMLがぐちゃぐちゃだと誰にでも優しいサイトを作ることができません。
HTMLをきれいに作ると、目が見えない人や検索エンジンに内容が適切に伝わるようになり、体が不自由な人でも使いやすくなります。
ルール通りに書いていけば自然ときれいなHTMLになるので誰にでも優しいサイトを作るうえで一番手を付けやすいところなのではないか思います。
CSSとJavaScriptの書き方を工夫することで、目が悪い人が読みやすいようになり、体が不自由な人がサイトを使いやすくなります。
誰にでも優しいサイトを作るために、最低限の気を付けるポイントは大きく分けて下記の3つです。
- キーボードで操作できるようにする
- スクリーンリーダーを使用しているユーザーに配慮する
- 文字サイズを変更可能にする
他にも気をつけたいポイントはあるのですが、今回はわかりやすいところだけ紹介します。
キーボードで操作できるようにする
キーボードでサイトを操作することができれば体が不自由でも、マウスが壊れてしまってもサイトを利用できます。
キーボードで操作できるようにするために考える必要があるのは下記の3つです。
- クリック可能なところはすべてTabキーで移動できるようにする
- Tabキーで移動したときに選んでいるところをわかりやすくする
- hoverで子メニューが開く場合はTabキーでfocusしたときも開くようにする
クリック可能なところはすべてTabキーで移動できるようにする
クリックしたらメニューが開くところなどは、Tabキーでfocusして、Enterキーを押してもクリックしたときと同じ動きになるようにする必要があります。
属性をつけずにTabキーで移動できるタグには、a、button、input、selectなどがあります。
リンクはaタグを使いますが、spanタグをクリック(タップ)するとメニューが開閉するとかはやりがちなので、buttonタグを使ってfocusできるようにすると誰にでも優しくなります。
buttonタグを使う場合は、属性にtype="button"をつけておかないと、思わぬフォームが送信されてしまうことがあるので注意が必要です。
Tabキーで移動したときに選んでいるところをわかりやすくする
せっかくTabキーで操作できるようにしても、どこを選んでいるかわかりにくければ意味がないので、一度Tabキーで操作してみて、わかりにくいと感じたらわかりやすく変えましょう。
Tabキーで選んでいるところはCSSの疑似クラスでわかりやすくできます。
セレクタ:focus{
/* 内容 */
}
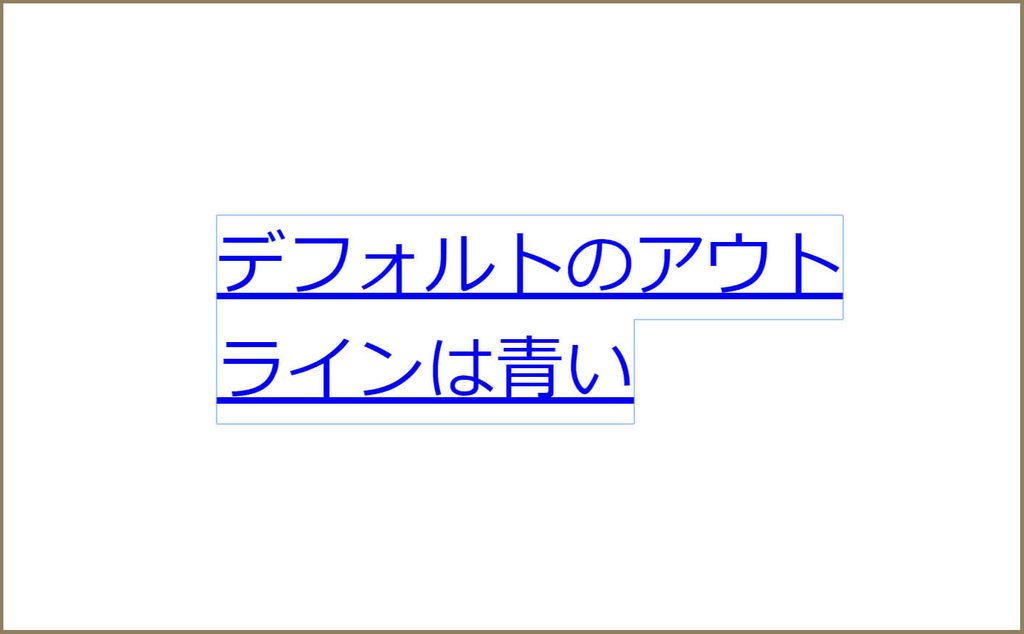
デフォルトのアウトラインはGoogle Chromeでは、青い細めのアウトラインがついています。
ブラウザによってデフォルトのアウトラインのデザインは異なりますが、細くて見づらくサイトのデザインに合いづらいという点は共通しています。
アウトラインのデザインをサイトに合わせて変更することでサイトの雰囲気を壊さずに済みます。

アウトラインだけだと、そこを選んでいる感じが少ないので、アウトラインのほかに、hover時と同じデザインにしておくが多いです。
UWebでは、基本的にアクセントカラーのアウトラインと色が少し薄くなるように指定しています。

ごくまれにアウトインを消す場合がありますが、その時はどこを選んでいるかがわかりやすくなるように、より気を付けています。
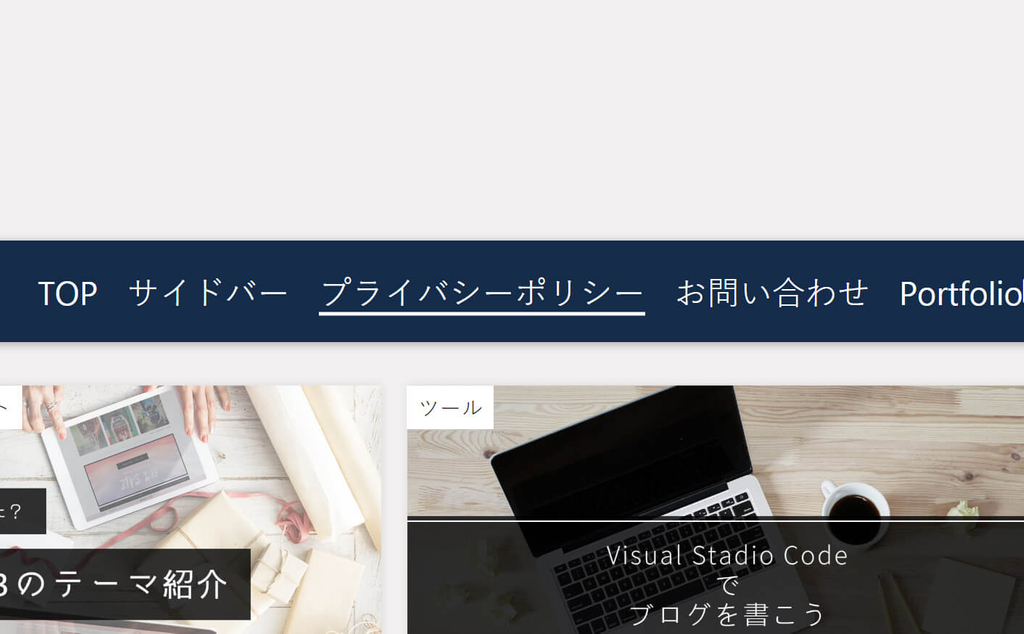
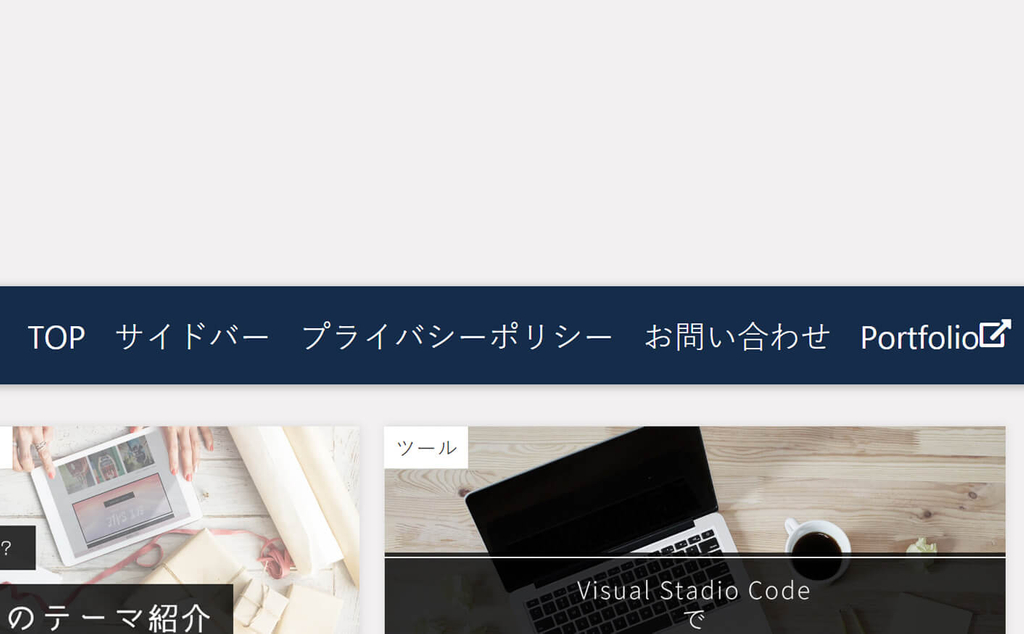
上の画像はTabキーでfocusしたときのUWebのグローバルナビゲーションです。
hover時と同じデザインですが、色が薄くなるとかではなく、そこを選んでいるというのがわかりやすいデザインなのでアウトラインを消しています。
スクリーンリーダーを利用しているユーザーに配慮する
目が見えない人や、目が悪い人はスクリーンリーダー(音声ブラウザ)というものを使ってサイトを聞いているので、耳で聞いて内容を理解できる必要があります。
パソコンだと、Macを使っている人はVoiceOverというものがデフォルトでついています。
Windowsの人は、有料のソフトと無料のソフトがいろいろありますが、有料のソフトはどれも数万円と安くはありません。
自分のサイトがスクリーンリーダーでどのように読み上げられるのか知りたい時はNVDAというオープンソースの無料ソフトを利用しています。
一部にサイトでメインで使用している言語以外を利用する場合は、正しく読み上げられるようにする

VoiceOverなど、一部のスクリーンリーダーでは、上の画像のようにhtmlタグに付けたlang属性の値と違う言語の単語が使用されている場合、読み上げられないことがあります。
日本語がメインのサイトの場合、英単語などはspanタグなどを使い、lang属性を付け、正しく読み上げられるようにすると、誰にでも優しいサイトに近づきます。
自動出力のところはlang属性を付けるのが難しかったりするので、自分で入力するところから変えていけばいいのではないかと思います。
英単語をすべて大文字で表示する場合は、CSSで大文字に変換する
デザイン的にすべて大文字で表記する場合、HTMLにすべて大文字で入力するのではなく、CSSで大文字に変換すると誰にでも優しいサイトに近づきます。
上記のコードはどちらもTopと表示するためのコードです。
上のpタグはTopとすべて大文字で入力しています。
下のpタグはHTMLにはTopと最初の文字のみ大文字で書き、CSSで大文字に変換して表示しています。
どちらも見た目は同じですが、上のTopは一部のスクリーンリーダーでは、「ティー・オー・ピー」のように一文字ずつ読み上げられてしまいます。
一方、下のコードは、一文字ずつ読み上げられるスクリーンリーダーでも、「トップ」と読み上げられます。
目で見ていたらHTMLで大文字にしていようが、CSSで大文字にしていようが関係ありません。
しかし、アルファベットを1文字ずつ読み上げられてどんな単語か考えずにわかる人は少数ですし、単語として読み上げられた方がわかりやすいです。
今のところ、HTMLなど読み方が一文字ずつ読み上げられた時と変わらない単語はそのまま書いています。
画像のalt属性をどうするか
VoiceOverなど一部のスクリーンリーダーは画像のalt属性を飛ばしてしまいます。
<h2>
<img src="./title.svg" alt="会社概要" aria-hidden="true">
<span class="screen-reader-text">会社概要</span>
</h2>現在は画像がないと内容がわからない場合、imgタグにはalt属性とaria-hidden属性を追加し、スクリーンリーダー用のテキストも追加しています。
スクリーンリーダーはaria-hidden="true"がついているところは無視するので、altを読み上げるスクリーンリーダーではaltを無視してスクリーンリーダー用テキストを読み上げます。
altが読み上げられないスクリーンリーダーでも、スクリーンリーダー用のテキストが読み上げられます。
万が一、画像が表示されない場合はaltに入力した文字が表示されます。
見るブラウザを使う人、スクリーンリーダーを使う人どちらにも優しいです。
デメリットは、画像の差し替えがあると変更する箇所が増えるのと、altとスクリーンリーダー用テキストのどちらかを変更し忘れた場合、表示されている画像と読み上げられる内容が違ってしまうことです。
スクリーンリーダー関連の汎用クラス
汎用クラスはデザインが変更になった場合に面倒なので使わないのですが、すべて大文字に変換するクラスと、スクリーンリーダー用テキストのクラスはあらかじめ用意しています。
.upper{
text-transform: uppercase;
}大文字にする必要がなくなったときは、内容が変更になっている場合が多いので、HTMLを変更するついでにクラスを取った方が楽で管理しやすいと感じています。
.screen-reader-text{
position: absolute;
overflow: hidden;
clip: rect(1px,1px,1px,1px);
width: 1px;
height: 1px;
}スクリーンリーダー用テキストは目が見えている人には必要がないので、画面から消しておきます。
しかし、displayやvisibilityで消してしまうと、スクリーンリーダーでは読み上げられません。
なので、幅と高さを小さくしてclipで切り取り、デザインには影響しないようにします。
overflowをhiddenにし忘れると謎の隙間ができることがあるので、忘れないように注意してください。
NVDAは優秀
NVDAは、lang属性がなくても、HTMLにすべて大文字で入力しても、わかりやすく読み上げてくれますし、alt属性も飛ばされません。
NVDAでサイトの聞こえ方を確認する場合は、そのほかのスクリーンリーダーでは「思っている通りに読み上げられないかもしれない」と思った方が良いかもしれません。
文字サイズを変更可能にする
ブラウザの設定を変更すると、サイトの文字サイズを大きくできます。
font-sizeの単位をem、rem、%パーセント以外で指定してしまうと、ブラウザで文字サイズを変更しても、サイトの文字サイズは変わりません。
ブラウザの拡大機能でも大きな文字サイズで表示できますが、ユーザーがわざわざ拡大表示する必要があり、最初から読みやすい文字サイズで表示されているサイトと比べると優しくありません。
文字サイズ関連は語りだすと日付が変わってしまうので、また今度詳しく書きたいと思います。
サイトのターゲットによってどこまで対応するかを決めないといけない
目が悪い人、体が不自由な人が見る可能性のないサイトは0です。
なので、スクリーンリーダーで内容がわかるようにしておく、ブラウザの設定で文字サイズを変更できるようにする、Tabキーで操作できるようにするのがベストです。
内容をわかってもらう必要がないのであれば対応する必要はありませんが、そのサイトにたどり着いたなら、その人にとって必要な情報が載っています。
誰にでも優しくしないということは、情報を求めている人に「あなたには教えない」と言っているのと同じなのではないかと思います。
「どのような言語でも内容がわかる」と定義にありますが、日本語が自由に扱える人がターゲットのサイトで、全ページ英語で表示できるようにする必要はないと考えています。
もちろんできるなら対応した方が良いのですが、予算に限りがある中で、ターゲットではない人のために時間や予算を割くのはいくら誰にでも優しくするためとはいえやりすぎなのではないかと思います。
最近は翻訳技術も発達してきたので、制作側が対応しなくてもある程度は賄うことができます。 便利な機能や機械が補えない部分に手間をかける方が、制作側やクライアント、ユーザーにとっても良いのではないかと思います。
まとめ
今までに作ったサイトを誰にでも優しいサイトにしようと思うと大規模な改造が必要になることもあるかもしれません。
新しく作るサイトのメインの言語が日本語なら、英単語だけspanタグをつけ、lang属性をつけるということは今日からでもできるのではないかと思います。
できることから変えていけば、それだけで誰にでも優しいサイトに近づきます。
誰にでも優しいサイトにが増えますように。

