こんにちは。やまぐちなな(@nana_winter_web )です。
1か月ほど前に、UWebの新しいテーマを作成・変更し、より使いやすく、わかりやすくパワーアップしました。
公開してからも、いくつか変えているところがあるのですが、時点で、前のテーマから変わったところ、誰にでも優しくなるようにしたところを紹介します。
前のテーマってどんな感じだったっけ?

とりあえずWordPressのテーマを作ってみようということで、ポートフォリオのHTMLをベースに作ったテーマです。
サイドバーや、コメント欄などのブログに必要な機能を無理やり付け足したので、コードはぐちゃぐちゃ。
さらに、スクリーンリーダーでは、記事タイトルが2度読み上げられるおかしな仕様でした。
見た目には関係ないけど、カードレイアウトではないのにcardというclassも意味がわからなかったので変更できて良かったです。
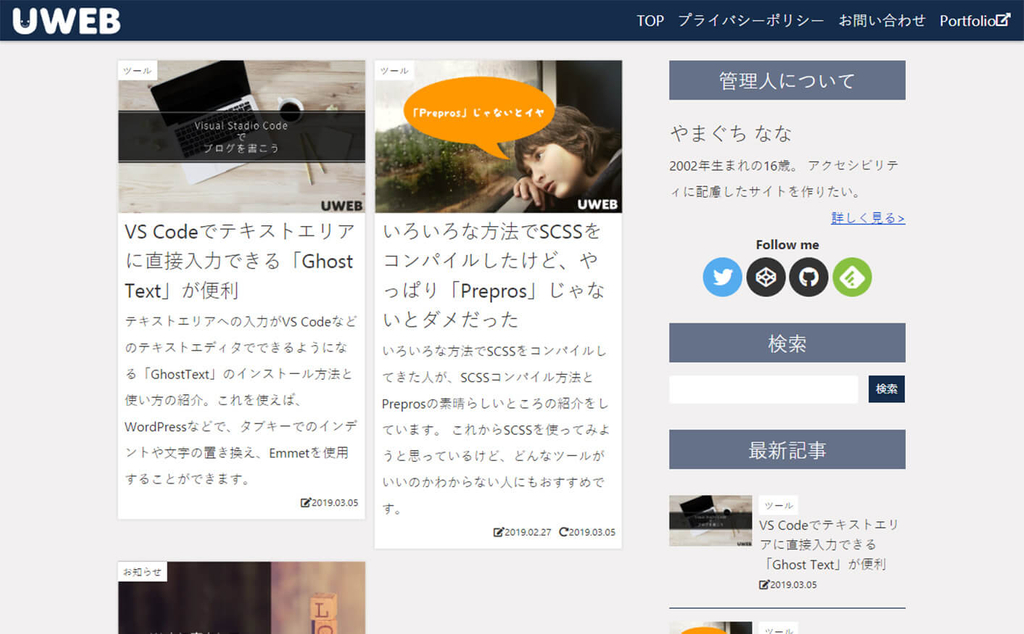
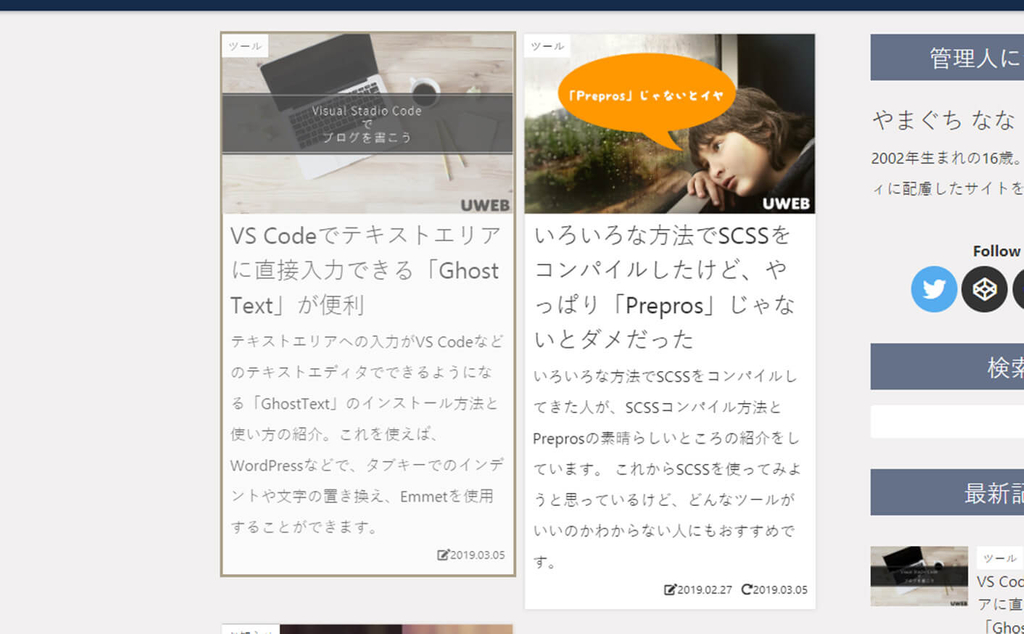
新しいテーマはこんな感じ

配色はそのまま、誰にでも優しいWebサイトへ変更しました。
ヘッダーがまっすぐになったので、珍しい雰囲気はなくなった気がします。
サイドバーの見出しを変更し、カードレイアウトを採用したことで、メリハリがつき、内容のかたまりがわかりやすくなりました。
では、前のテーマから、新しいテーマへの変更点を機能面、デザイン面と分けて紹介します。
機能面の変更点
変更したところは下記の3項目です。
- Tabキーで操作しやすく
- グローバルナビゲーションのスクリーンリーダーテキストをよりわかりやすく
- スマホ、タブレット時にサイドバーにたどり着きやすく
誰にでも優しいWebサイトにするための変更が主な内容です。
Tabキーで移動できるように

クリック可能なところはすべてTabキーで移動できるようにしました。
また、Tabキーでフォーカスしているところがわかりやすいように、アクセントカラーの太めのアウトラインをつけ、hover時と同じデザインになるようにしました。
グローバルナビゲーションのスクリーンリーダーテキストをよりわかりやすく
以前は、グローバルナビゲーションの前にスクリーンリーダーでは「これはナビゲーションです」と読み上げられるようになっていました。
新しいテーマでは、「その他のページへの移動にお使いください。」に変更し、リンクの用途をわかりやすくしました。
また、スマホ時のみ「スクロールすることができます。」と読み上げられるように変更しています。
スマホ、タブレット時にサイドバーにたどり着きやすく

スマホ、タブレット時はサイドバーが下になるので、たどり着きやすいように、グローバルナビゲーションにサイドバーへのリンクを追加しました。
Topの右隣のサイドバーというところをタップすると、ページ内リンクでサイドバーの位置まで移動することができます。
パソコンから見ている人も、ブラウザの幅を狭くするとスマホ、タブレット表示になるので良ければ試してみてください。
デザイン面
一部は機能面とデザイン面の間のような位置付けで、利用する人がわかりやすいように変更しました。
- リンクをわかりやすく
- 記事の階層のわかりやすさ
- パンくずリストのデザイン
上記の3項目以外にも、変更したところがあるので最後にまとめて紹介します。
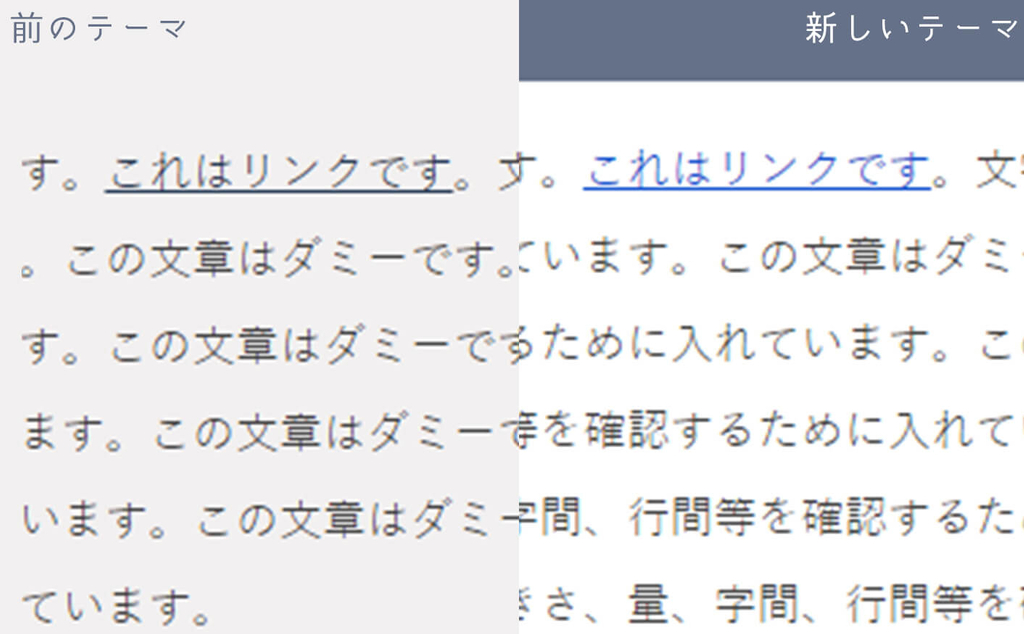
リンクをわかりやすく

以前は、メインカラーをリンク色に使用していましたが、リンクのみテーマカラーとは違う青を使用しました。
UWebのテーマカラーは、メインカラーが黒に近い青色、サブカラーは薄い青、アクセントカラーはくすんだ黄色、ベースカラーにベージュのような色を使用しています。
リンク色に、メインカラーを使用してもその他の文字と見分けがつかず、サブカラー、アクセントカラーだと明度差が少なくて見にくいのです。
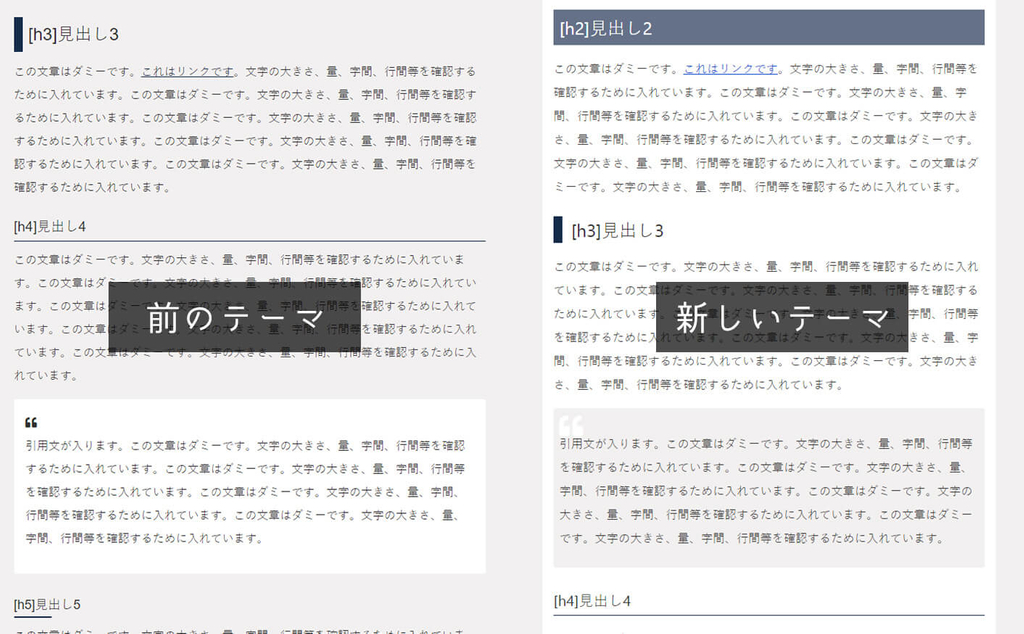
記事本文の階層のわかりやすさ

記事本文の見出しをより階層構造のわかりやすいデザインに変更しました。
記事本文の階層構造をわかりやすくすることで、大きい話題の中の、小さい話題というのがわかりやすくなりました。
記事を集中して読むことができるのも誰にでも優しいWebサイトだと思います。
また、記事本文の背景を白にしたことで、文章が読みやすくなりました。
パンくずリストのデザイン

大なり記号のようなものからURLをイメージしたスラッシュに変更しました。
これに関しては、大なり記号の方がわかりやすいのではないかと思っているのでもとに戻すかもしれません。
その他の変更点
記事一覧ページのデザインをカードレイアウトにしたり、ボタンを角丸から四角にしたり、ヘッダーを斜めからまっすぐに変更しました。
ヘッダーは現在固定していませんが、いずれは上にスライドしたときだけヘッダーが表示されるようにしたいですし、ボタンのhover時の動きがボタンによってバラバラなので、ある程度合わせたいなと思っています。
デザイン面はもっとよくできると思うのでちまちまと変更していきます。
まとめ
表示速度も少し早くなったり、最新記事の表示をカスタマイズしたりと、裏でもいろいろやっているのですが、また別の機会に紹介しようかなと思っています。
誰にでも優しいWebサイトに近づいたUWebをよろしくお願いいたします。

