こんにちは。やまぐちなな(@nana_winter_web )です。
1年経って、機能面などをもっと使いやすくしたいなと思ったので、リニューアルしました。
前回 リニューアルしたときは、テーマを作り変えて見た目が変わっただけなのですが、今回は見た目以外にも変わった部分があります。
WordPressをやめた
記事タイトルからもわかるように、WordPressをやめて、Gatsbyになりました。
自分以外は更新しないため、Contentfulなどは使っていません。
すでに記事の取得などのブログに必要な機能が実装されているスターターライブラリが用意されていますが、短い時間で作りたいわけでもなかったですし、今まで使ったことがない技術に触れてみたかったので、gatsby-starter-hello-world からスタートしました。
短い時間で記事を公開できる状態にしたかった
今まで、Markdownで記事を書いて、HTMLに変換して、タグをつけたり、不要な属性を消したりして投稿していたのですが、かなり時間がかかります。
Markdownのまま投稿できれば、できるだけ短い時間で記事が書けるし、書こうと思っている内容をできる限り早く書けるような環境にできそうだったので、Gatsbyに変えました。
Gatsbyに決めた理由
Gatsby以外にもMarkdownのまま投稿できるツールは色々あるのですが、以下のような理由でGatsbyに決めました。- Gatsby自体は名前を聞いたり、ドキュメントを読んで興味があった
- Reactを使って何かを作りたかった
表示速度はそれほど変わらない

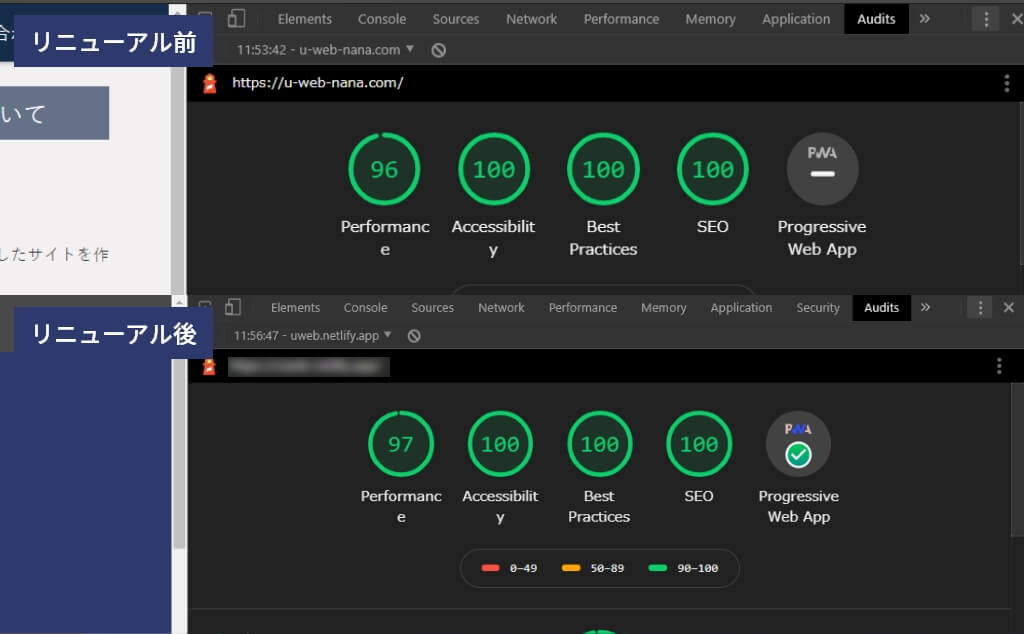
Gatsbyなどの静的サイトジェネレーターは表示速度が早いことがメリットですが、Lighthouseの点数はリニューアル前と後でそれほど変わりません。
ただ、Gatsbyを使っていることで、同一ドメイン内ではページ遷移がないので、体感速度は早くなっています。
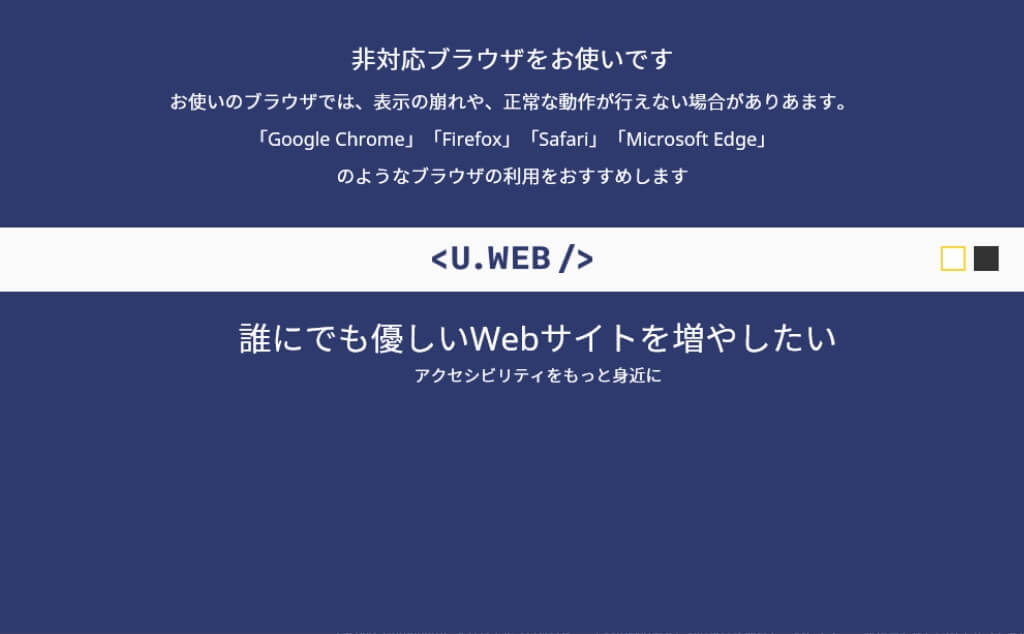
ダークモードに対応した

ダークモードで表示したい場合や、ブラウザの設定がダークモードの場合にダークモードで表示できるようになりました。
ブラウザの設定がダークモードの場合でも、ライトテーマを利用したい場合はライトテーマを利用できます。
IEでの表示調整をやめた

IEで閲覧している割合がかなり少なかったので、IEでの表示・動作調整をやめました。
IE11で閲覧した場合、IE以外での閲覧を勧めるメッセージが表示されます。
スマホ時にナビゲーションを下に固定

今までナビゲーションは上に表示していたのですが、下にある方が押しやすいので、下に移動しました。
まとめ
WebP対応したり、PWA対応に対応したりと、見た目に関係のない部分もひっそりと変わりました。
新しくなったUwebをこれからもよろしくお願いします。

